繼上次寫的Android APP製作教學之後
就一直想找時間把Windows Phone的部分做出來
不過最近水哥都挺忙的@@ 有空就睡覺了
所以就比較沒空去研究這個部份(講白一點就是懶啦XD)
而且~要找到簡單易用且符合需求的產生器並不是那麼容易 😛
不過身為一個Windows Phone的使用者
iOS跟Andorid的APP都做好很久了…怎麼能不想辦法也做一個Windows版的咧?!
而水哥為了達成第一個擁有三種主流智慧型手機平台APP的美食部落客這個目標(甚麼爛目標XDDD)
這次就找了這個Windows Phone App Studio( http://apps.windowsstore.com )的網站
來教大家如何利用這個APP產生器來做出屬於自己部落格的手機APP囉! ^^
點了Start building後就會需要登入Microsoft的帳號
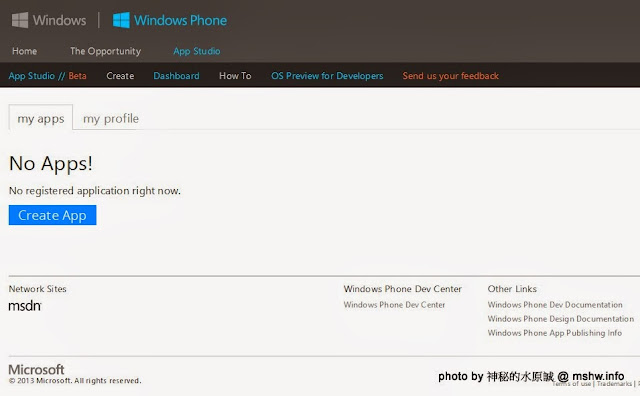
若以前有產生過則是會呈現如同這個頁面
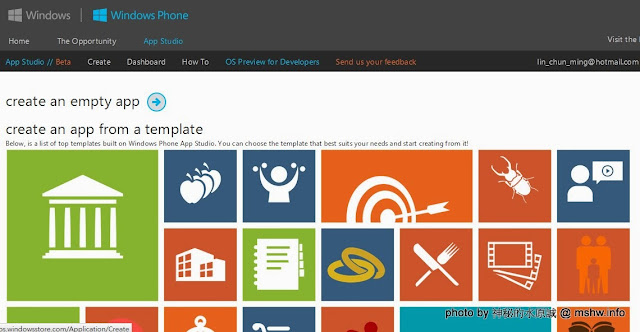
點Create app進去後可以發現如下圖
點選create an empty app產生一個新的APP
或者是選擇下方的範本
種類其實還挺多的
但是因為目前只是想要產生一個比較純粹的部落格APP
所以一切先從簡~僅僅先點create an empty app做單純的功能就好!
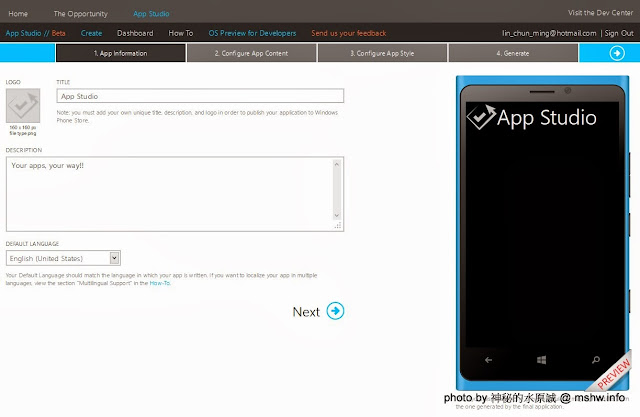
要產生一個APP基本上分為四個步驟
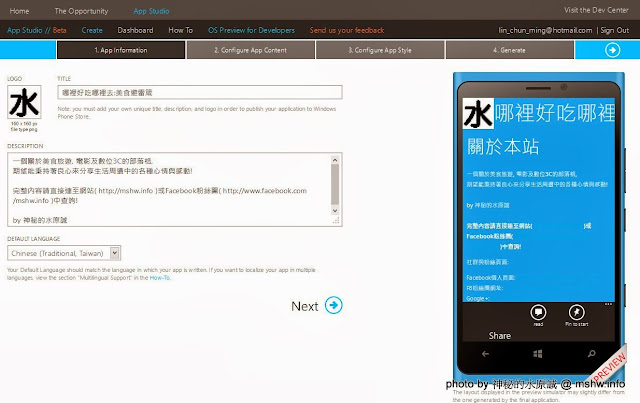
一開始會需要填寫APP的基本資料
像是LOGO,名稱與描述之類的…
另外還需要選擇一下語系!
填寫時則會於右側出現預覽畫面
完成基本資料之後
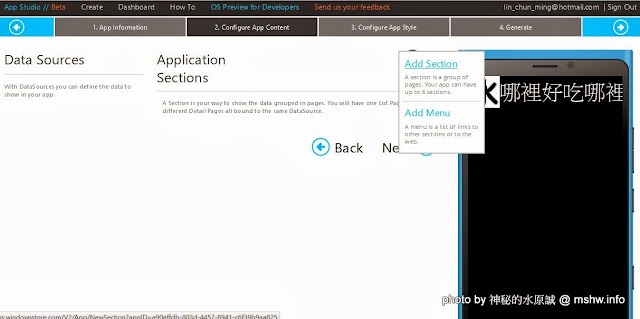
就開始新增頁面囉!
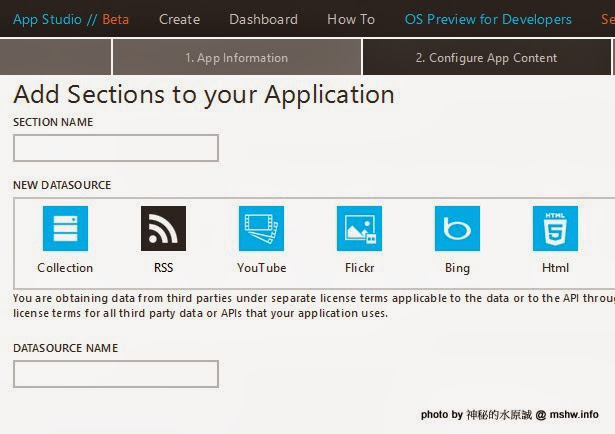
首先選擇Add Section產生頁面
抓取網頁使用的方式有很多種
不過一樣是採取RSS當來源
在New Datasource選擇RSS
(如果不知道部落格的RSS來源如何取得請參考 )
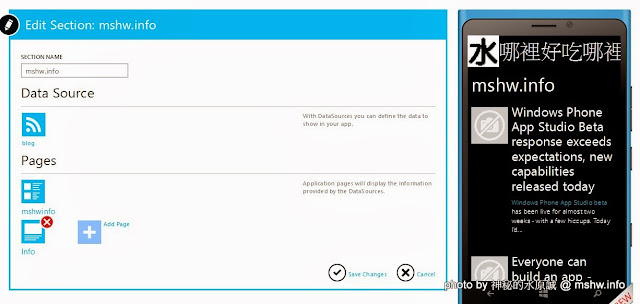
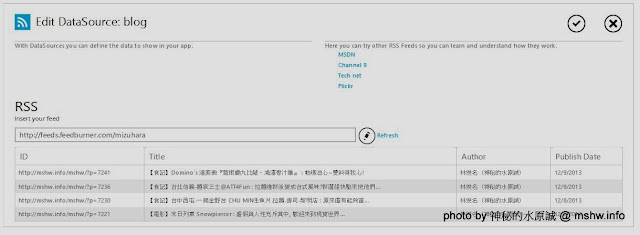
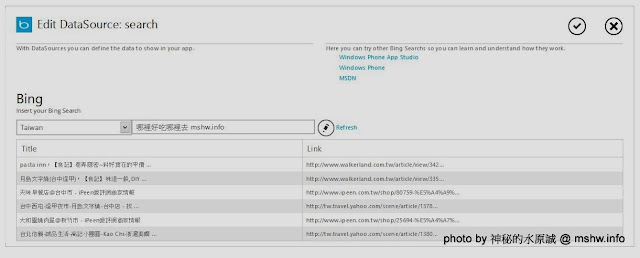
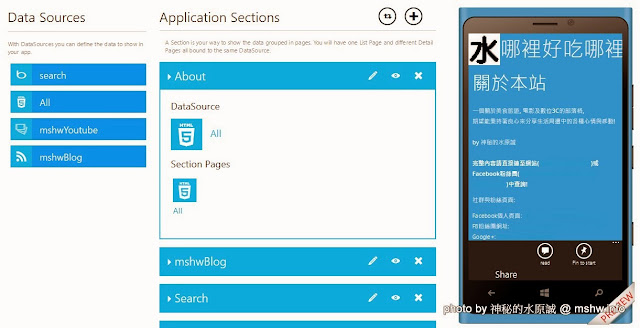
點選剛產生出來的分頁
就可以設定Data Source
將RSS來源的連結填進中間的格子
再點一下右邊的Refresh按鈕
就會show出目前RSS所能抓出來的資訊
OK後就可以存檔囉!
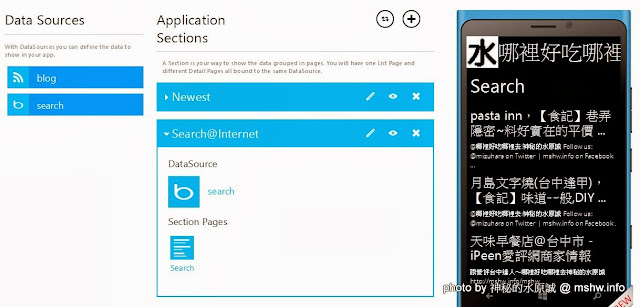
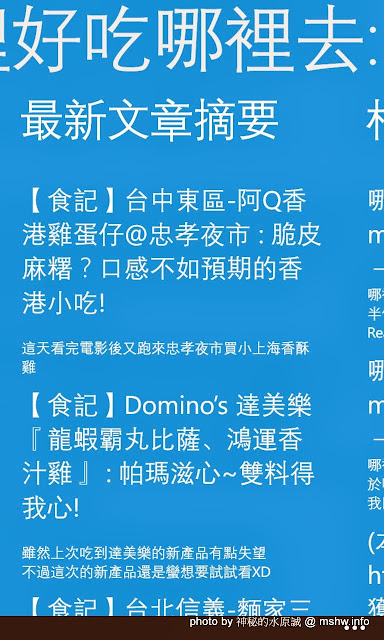
接著再新增一個頁面
這個頁面的來源則是要選擇bing
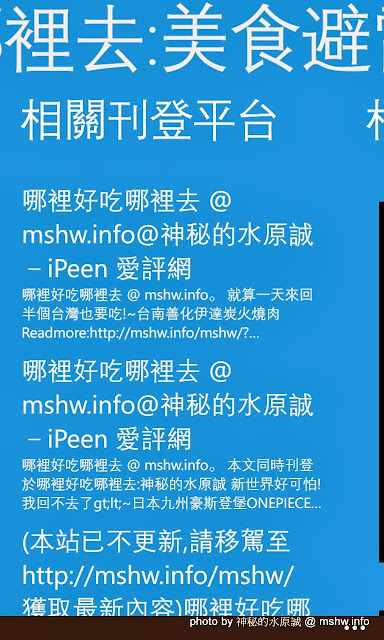
意思是利用搜尋的方式以關鍵字列出你想要呈現的內容
因為水哥還有其他的發文平台(如愛評網,窩客島與Yahoo旅遊)就利用關鍵字讓那些內容一起show出來囉!
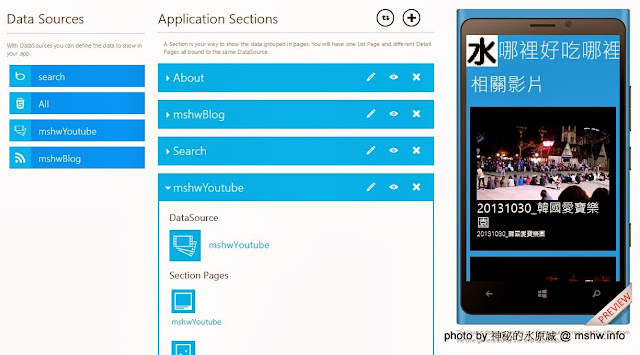
另外水哥額外新增的兩頁其實是可有可無的
分別是Youtube與說明頁
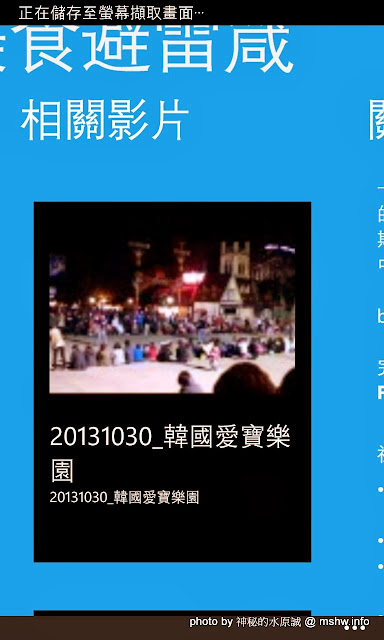
如果有相關的影音的話可以一起放進來囉!
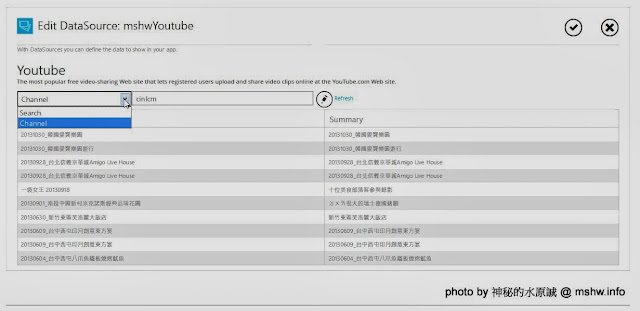
而Youtube的來源設定則是也能夠選擇以頻道或者是關鍵字來呈現
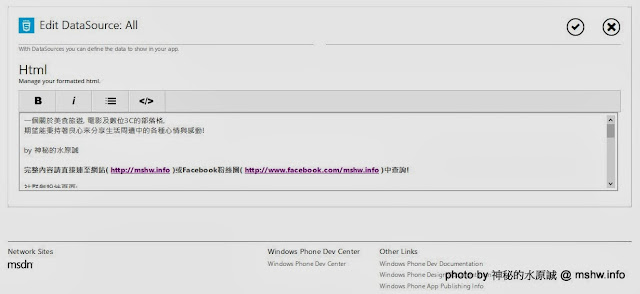
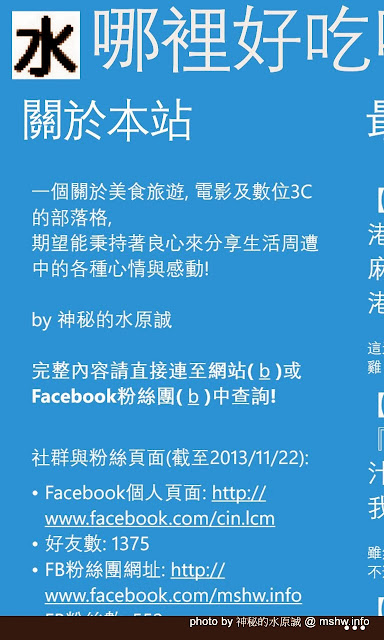
說明頁的部分則是利用HTML來呈現的
不過因為內建的這個頁面不太方便編輯
建議是利用其他的編輯軟體將整個畫面寫好再複製貼進來!
選單內容等頁面都就緒後
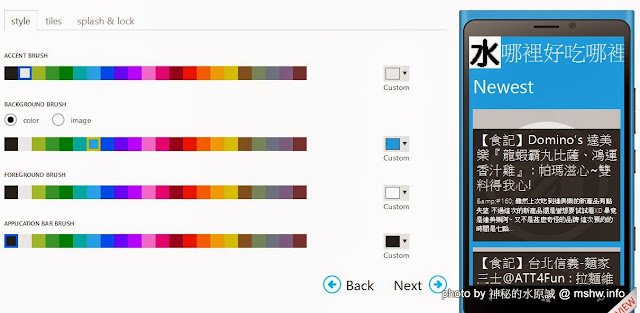
就可以進行第三個步驟
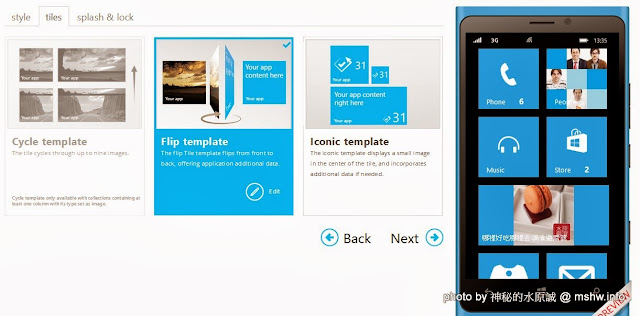
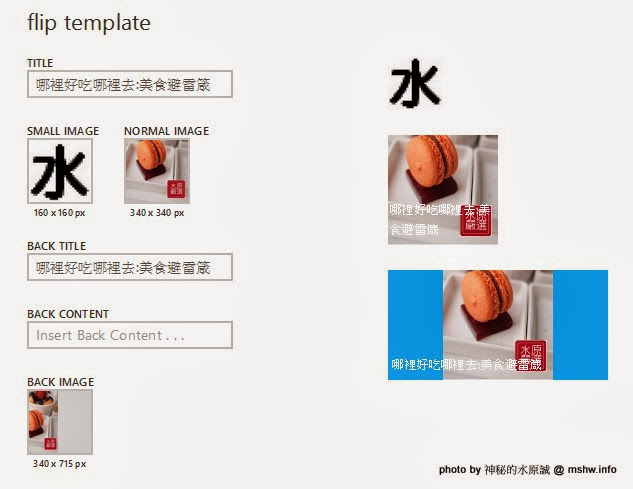
也就是版面顏色, 背景, 動態磚(磁貼)與起始畫面的設定!
背景除了顏色也可以利用圖檔
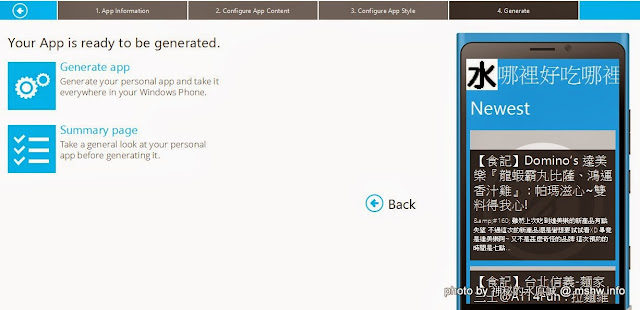
都設定完後就可以到最後一個步驟
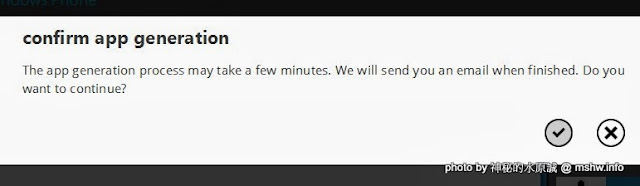
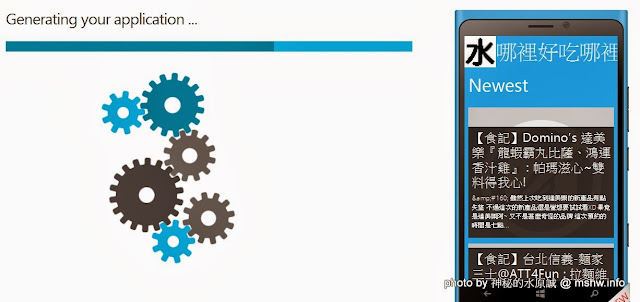
點選Generate app便可以產生xap的封裝檔案與程式原始碼
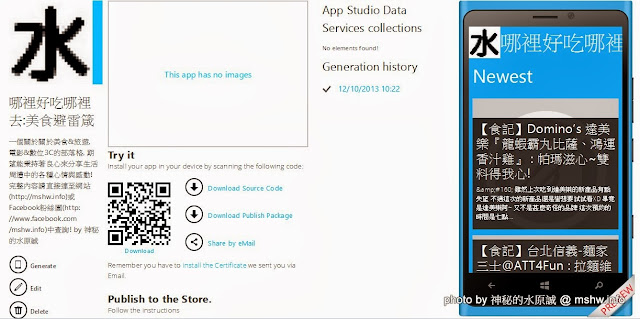
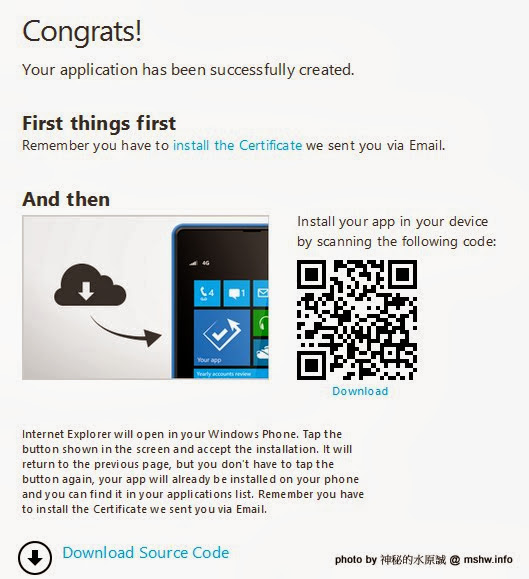
產生完後就會自動轉到這個頁面
並發E-mail到註冊的帳號
圖中的QRcode則是下載連結
倘若下載程式的原始碼…就可以利用Visual Studio做進一步的修改
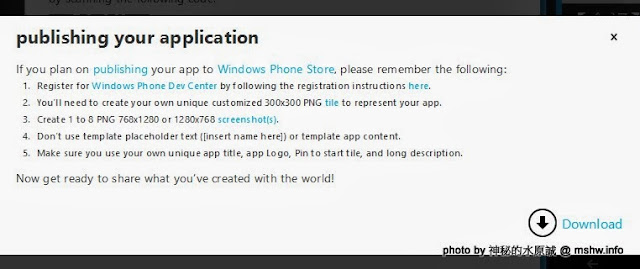
但若想要將這個APP發佈到市集中
就會需要下載這個xap格式的封裝檔案
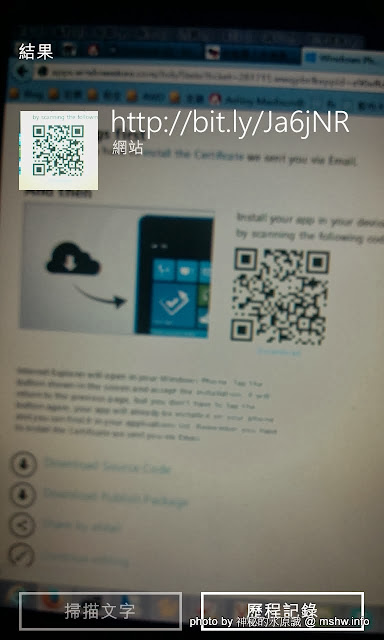
都做完了當然要測試一下
趕緊拿出手機掃描一下QRCode安裝試試看!
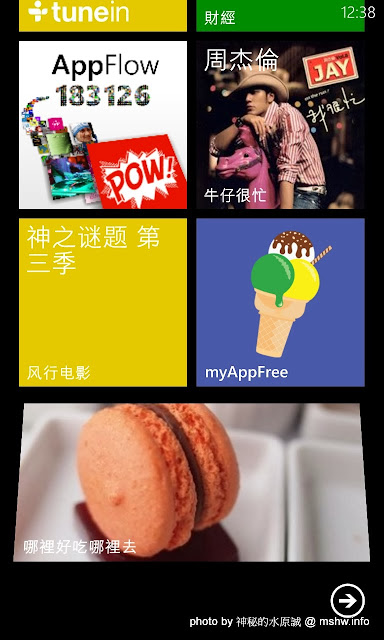
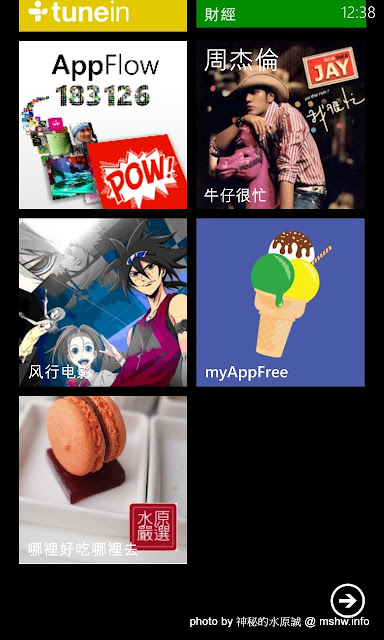
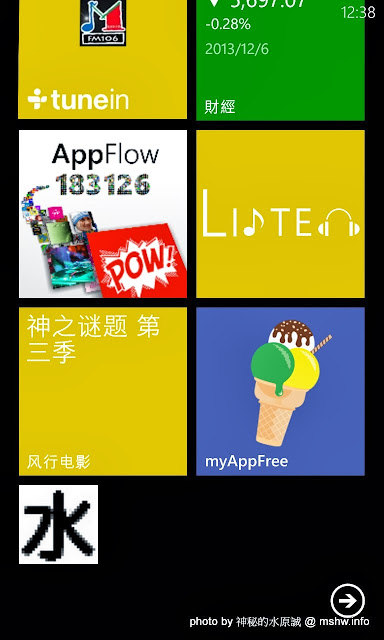
當然也可以把程式釘選到桌面
順便測試一下三種大小的動態磚與顯示情況!
執行看看~~
如果有設定起啟畫面就會先跳出來囉!
測試功能與頁面切換
很好~基本上都沒有甚麼問題啦!
就看看有沒有需要做甚麼其他的小修正就是
不過畢竟這個只是產生器製作出來的
如果要更複雜的功能呈現
就需要另用Visual Studio做進一步的原始碼修改與發佈囉!
操作影片
探索更多來自 哪裡好吃哪裡去:美食避雷箴 的內容
訂閱即可透過電子郵件收到最新文章。