ه¸¸çœ‹و°´ه“¥و ¼هگçڑ„ن؛؛و‡‰è©²çں¥éپ“
وœ€è؟‘و°´ه“¥çڑ„و ¼هگه¤ڑن؛†و‰‹و©ںAPPهڈ¯ن»¥ن¸‹è¼‰
ن¸¦ن¸”وڈگن¾›ن؛†Appleçڑ„iOS版وœ¬èˆ‡Google Androidçڑ„版وœ¬(هڈھه·®Windows Phone版ن؛†…ن¸چéپژç›®ه‰چوˆ‘é‚„هœ¨ç ”究è¦پو€ژé؛¼ه¼„…)
雖然هٹں能و²’وœ‰é‚£é؛¼ه®Œو•´
ن½†وک¯ن»¥é–±è®€çڑ„و–¹ن¾؟و€§ن¾†èھھن¹ںن¸¦ن¸چه·®!
وœ¬ن¾†وک¯وƒ³ه…ˆه¯«é‚£ه€‹ç°،ه–®وک“ه¸çڑ„製ن½œو–¹ه¼ڈ與éپژ程…
ن¸چéپژوˆ‘發çڈ¾é‚£ه€‹و–¹ه¼ڈن¸¦ن¸چéپ©ç”¨و–¼هڈ°çپ£çڑ„ç—ه®¢é‚¦(pixnet)
وڈ’ن»¶ç„،è«–و€ژé؛¼è£éƒ½ç„،و³•هڈ—هˆ°èھچهڈ¯…
ه¾Œن¾†و·±ه…¥ن؛†è§£çڑ„çµگوœ~~و“ڑèھھوک¯ه› ç‚؛這ه€‹ه·¥ه…·ç¶²ç«™ن¸¦ç„،و³•éپ©ç”¨و–¼ç—ه®¢é‚¦…
وœ‰é‘‘و–¼هڈ°çپ£çµ•ه¤§ه¤ڑو•¸çڑ„部èگ½و ¼éƒ½وک¯ن¾†è‡ھو–¼ç—ه®¢é‚¦
ن¹ںه¸Œوœ›èƒ½و‰¾هˆ°ن¸€ه€‹é€ڑ用解ن¾†éپ©ç”¨و–¼ه…¶ن»–ه¹³هڈ°…ه¦‚blogger(blogspot), xuite, udn, yam, pchomeن¹‹é،çڑ„ه¹³هڈ°
و°´ه“¥و‰¾ن؛†é€™ه€‹هڈ«هپڑApp.Yetçڑ„網站(http://appyet.com/), ن¾†و•™ه¤§ه®¶è£½ن½œه°ˆه±¬و–¼è‡ھه·±çڑ„Android APP!
雖然網站وک¯è‹±و–‡
ن¸چéپژوˆ‘وƒ³é€™ه€‹è‹±و–‡ن¹ںن¸چç®—ه¤ھ難
è·ںè‘—و¥é©ںèµ°çڑ„話و‡‰è©²ه¾ˆه؟«ه°±هڈ¯ن»¥ه®Œوˆگ!
ç—ه®¢é‚¦BSPن¸چ給çڑ„~وˆ‘ه€‘è‡ھه·±ن¾†XD
é»ن؛†ç¶²ç«™ن¸é–“çڑ„ Get Started ه°±èƒ½ه¤ é–‹ه§‹ه»؛ç«‹ه±¬و–¼è‡ھه·±çڑ„APP
ن¸چéپژه› ç‚؛وک¯ç¬¬ن¸€و¬،ن¾†
و‰€ن»¥è¦پéپ¸و“‡هڈ³é‚ٹçڑ„Sing up todayن¾†ه»؛ç«‹و–°ه¸³è™ں!
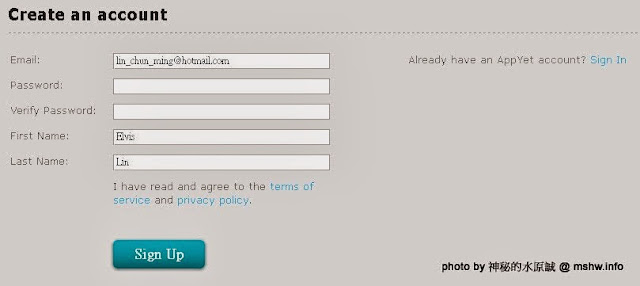
ه»؛ç«‹ه¸³è™ں~~
輸ه…¥E-mail與è‡ھه®ڑ義çڑ„ه¯†ç¢¼
ه°±هڈ¯ن»¥ه®Œوˆگ!
ç™»ه…¥ه¾Œه°±هڈ¯ن»¥ç”¢ç”ںAPP
網站é گè¨çµ¦ن½ ه…©ç¨®é¢¨و ¼çڑ„ن¸»é،Œ
製ن½œه“ھن¸€ç¨®ه…¶ه¯¦ه·®ç•°ن¸¦ن¸چه¤§
هڈ¯ن»¥è‡ھè،Œè©¦è©¦çœ‹~~ن¸چéپژv3çڑ„هٹں能و€§èˆ‡è¤‡é›œه؛¦ه°±و›´ه¤ڑن؛†
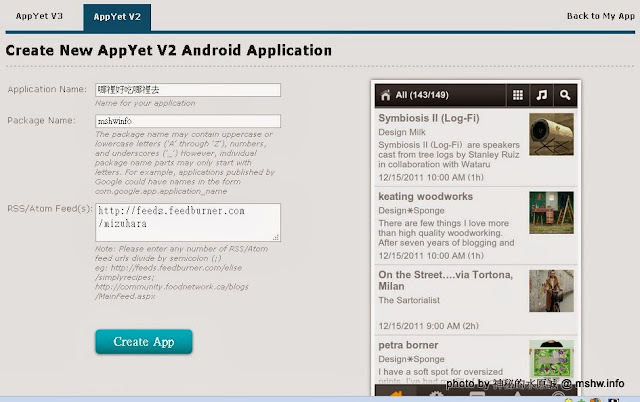
這è£،ن»¥v2çڑ„版وœ¬ç‚؛ن¾‹…
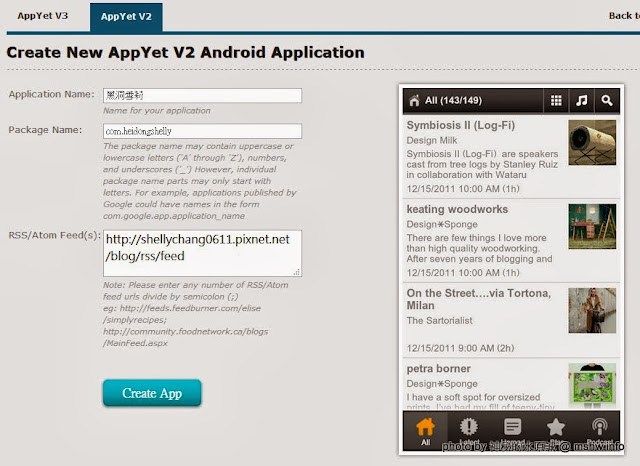
ç°،ه–®çڑ„ه،«ن؛†APPهگچ稱…ه°پهŒ…هگچ稱ن»¥هڈٹRSS/Atom連çµگه¾Œه°±هڈ¯ن»¥é–‹ه§‹ه»؛ç«‹!
這ه€‹RSS/Atom Feedsوک¯وˆ‘èھچç‚؛ه®ƒوک¯é€ڑ用解çڑ„هژںه› !
ه› ç‚؛這ه€‹APP產ç”ںه™¨çڑ„هژںçگ†ه°±وک¯هژ»وٹ“網站çڑ„RSS/Atom…
و‰€ن»¥çگ†è«–ن¸ٹهڈھè¦پوœ‰و”¯وڈ´RSS/Atomو“·هڈ–çڑ„網站و‡‰è©²éƒ½هڈ¯ن»¥éپ©ç”¨
ه€کè‹¥è¦پéپ©ç”¨و–¼ç—ه®¢é‚¦
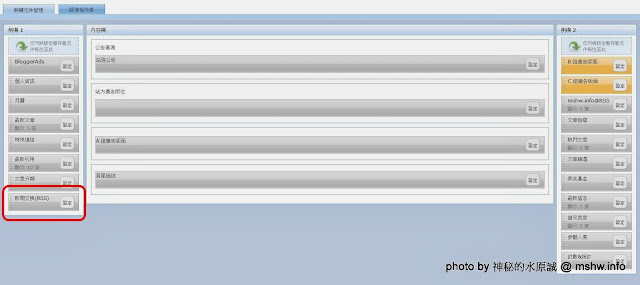
ه°±è¦پهˆ°éƒ¨èگ½و ¼ç®،çگ†ه¾Œهڈ°ن¸çڑ„هپ´é‚ٹو¬„ن½چè¨ه®ڑ
وٹٹو–°èپن؛¤وڈ›çڑ„هٹں能و‰“é–‹…
ه†چوٹٹه…¶ن¸çڑ„RSS/Atom連çµگ複製進網站çڑ„è£،é
وˆ–者وک¯ç›´وژ¥وٹٹ部èگ½و ¼çڑ„網ه€…ه¾Œé¢هٹ ن¸ٹ/rss/feed
è¬ه¦‚èھھ… هڈ‹ن؛؛黑و´é›ھèژ‰çڑ„部èگ½و ¼ http://shellychang0611.pixnet.net/blog
ه…¶RSSه°±وک¯ http://shellychang0611.pixnet.net/blog/rss/feed
و‰€ن»¥~ç•«é¢ه°±وœƒè¢«و”¹وˆگهƒڈوک¯é€™و¨£…!
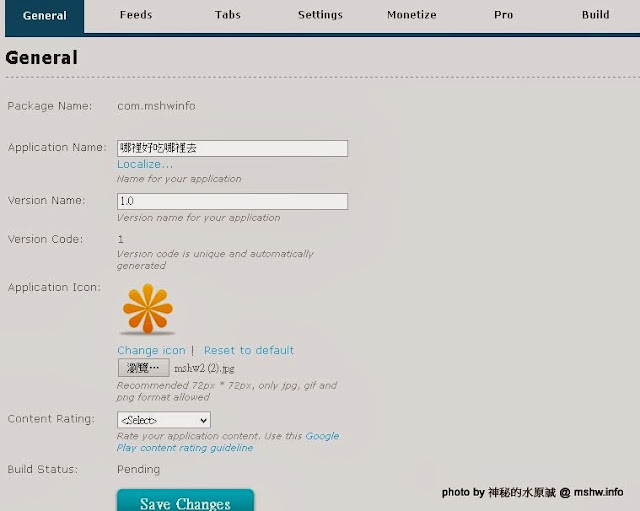
而é»éپ¸Create App進ه…¥ه¾Œçڑ„第ن¸€ه€‹ç•«é¢وک¯é€™ه€‹…
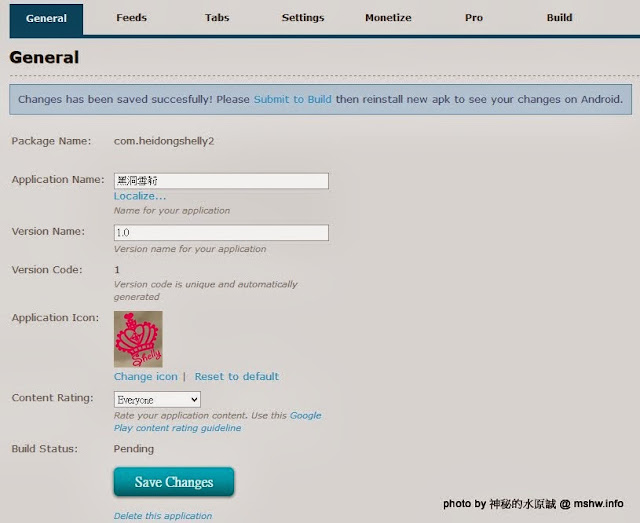
çڈ¾هœ¨è¦پé–‹ه§‹è¨ه®ڑAPPçڑ„هگچ稱, هœ–ç¤؛ç‰ç‰çڑ„هڈƒو•¸!
ه¦‚وœهœ¨ن¸é–“çڑ„Change iconن¸ٹه‚³ن؛†ن¸€ه¼µهœ–片
ه†چوŒ‰ن؛†ه؛•ن¸‹çڑ„Save Changes
ه°±وœƒç™¼çڈ¾APPçڑ„هœ–ç¤؛ه·²ç¶“è®ٹوˆگن½ وƒ³è¦پçڑ„و¨£هگه›‰^^
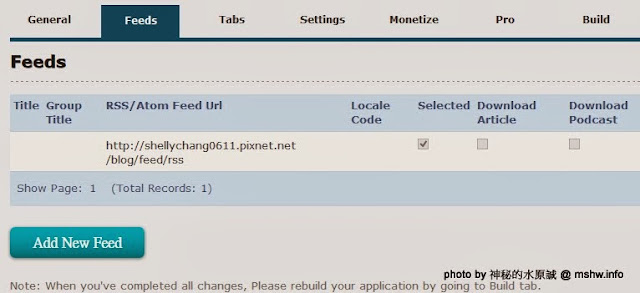
第ن؛Œه€‹é پ籤Feeds
ه‰‡وک¯وœƒshowه‡؛ه‰›ه‰›è¨ه®ڑçڑ„那組RSS/Atom Feed
ن¸‹و–¹çڑ„ Add New Feedه‰‡وک¯هڈ¯ن»¥هگŒو™‚و–°ه¢ه¹¾ه€‹ç¶²ç«™çڑ„Feedsن¾†وٹٹه¹¾ه€‹ç¶²ç«™çڑ„資و–™ç¶œهگˆèµ·ن¾†!
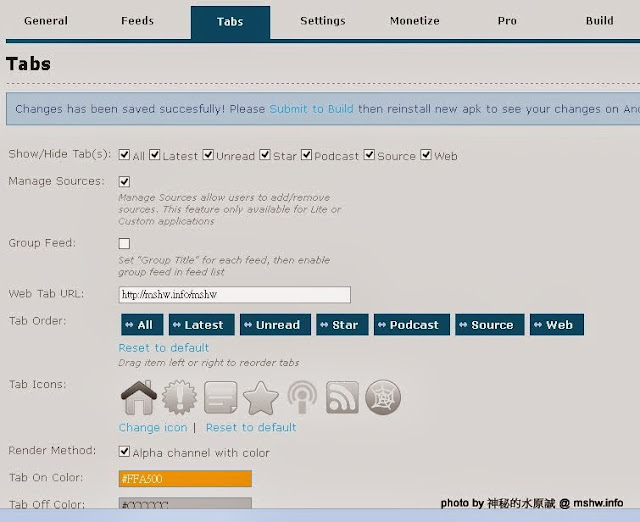
Tabé پ籤ه‰‡وک¯ç”¨ن¾†è¨ه®ڑAPPن¸وœƒوœ‰ه¹¾ه€‹هˆ†é پ
è£،é و´‹و´‹çپ‘çپ‘ه¥½ه¹¾ه€‹~~ن¸چéپژو°´ه“¥èھچç‚؛用çڑ„هˆ°çڑ„ه¤§و¦‚هڈھوœ‰All, è·ںWeb
ه…¶é¤کçڑ„ه¥½هƒڈن¸چوک¯ه¾ˆه¥½ç”¨
ه¤§ه®¶هڈ¯ن»¥è‡ھه·±è©¦è©¦çœ‹و¯ڈه€‹é پ籤çڑ„هٹں能ه–œن¸چه–œو،
Allçڑ„é پ籤وک¯ç”¨ن¾†é،¯ç¤؛ه…¨éƒ¨
é‚£Webه‘¢?
ه‰‡وک¯ç”¨ن¾†è§€çœ‹ç¶²ç«™çڑ„è،Œه‹•ç‰ˆ
ç‰و–¼وک¯ç›´وژ¥é–‹ç€ڈ覽ه™¨هژ»çœ‹هژںه§‹çڑ„網站çڑ„و„ڈو€ه›‰!
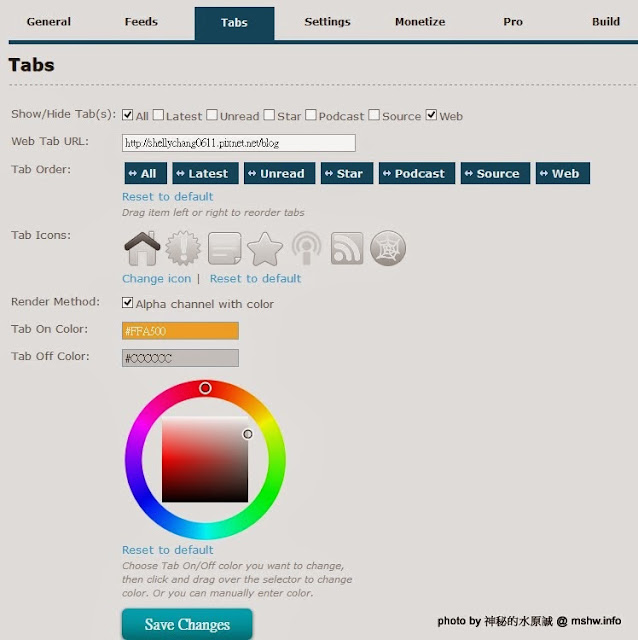
而ه¦‚وœéپ¸ن؛†Webçڑ„é پ籤
ه؛•ن¸‹çڑ„Web Tab URLه‰‡è¦پ輸ه…¥هˆ°و™‚ه€™è¦پé–‹ه•ںçڑ„ç•«é¢وک¯ç”ڑé؛¼é€£çµگ!
ه…¶ه¯¦è¨ه®ڑه®Œه‰›ه‰›çڑ„部هˆ†ه°±هڈ¯ن»¥ه°‡APP產ه‡؛ن؛†!
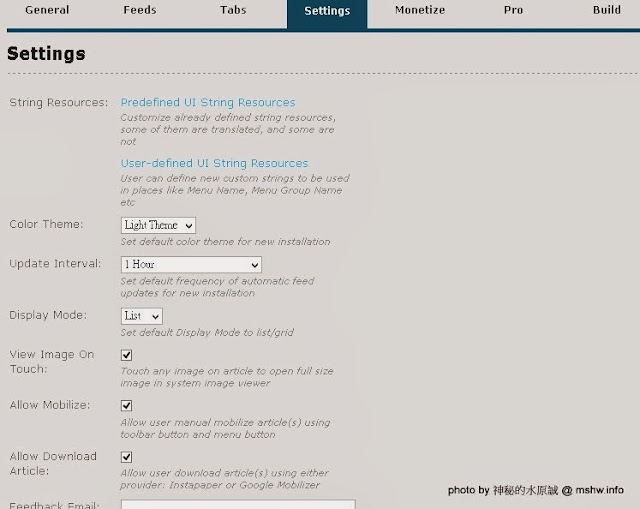
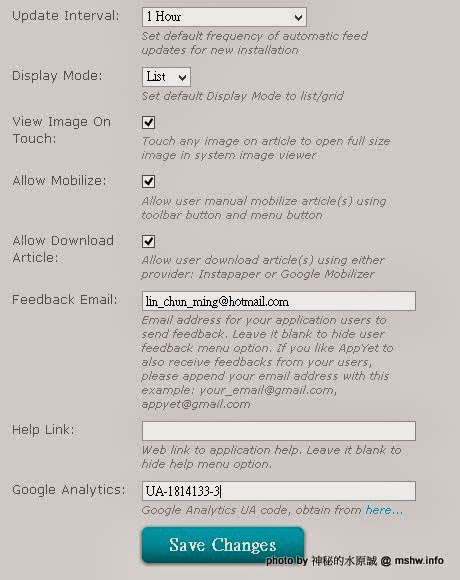
ن¸چéپژوœ‰ن؛›è¨ه®ڑوˆ‘وƒ³و‡‰è©²وœƒوœ‰ن؛؛需è¦پ用هˆ°
هœ¨é€™ه€‹Settingçڑ„é پ籤ن¸هں؛وœ¬ن¸ٹçڑ„è¨ه®ڑ都هڈ¯ن»¥ن¸چ用و”¹
ن½†وک¯وœ€ن¸‹و–¹وœ‰ه€‹Feedback E-mailهڈ¯ن»¥è¨ه®ڑو„ڈ見ه›è¦†و‰€éœ€è¦پو”¶ن»¶çڑ„E-mail
而Google Analyticsه‰‡وک¯هڈ¯ن»¥è¨ه®ڑ統計çڑ„ç·¨è™ں
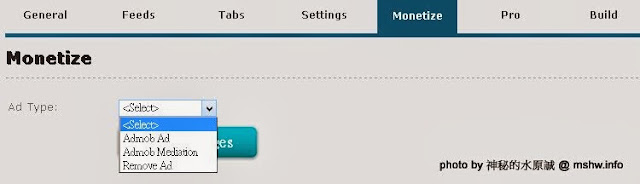
而ه…¶ن»–çڑ„ه¹¾ه€‹é پ籤ن¸»è¦پوک¯ç”¨ن¾†è¨ه®ڑه»£ه‘ٹçڑ„و”¾ç½®(Monetize)
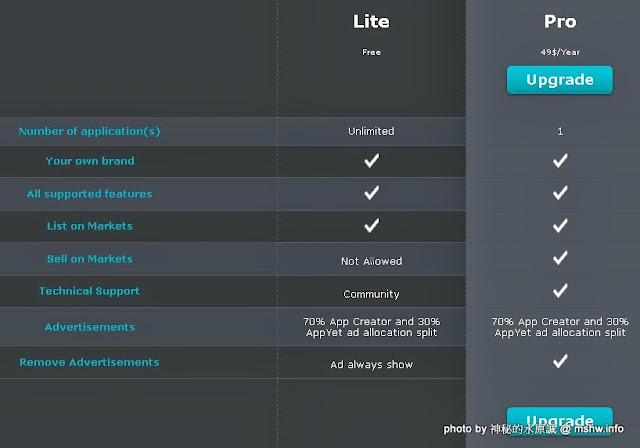
ن»¥هڈٹن»کè²»هٹں能çڑ„وœ‰ç„،與é™گهˆ¶(Pro)
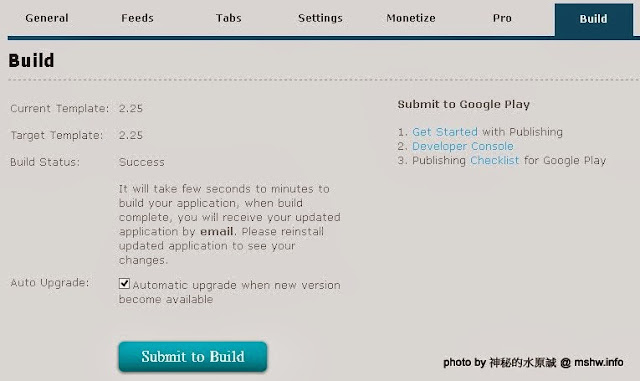
ç‰هˆ°ن¸€هˆ‡éƒ½ç¢؛ه®ڑه¾Œه°±هڈ¯ن»¥هˆ°Buildé پ籤ن¸éپ¸و“‡ه»؛ç«‹
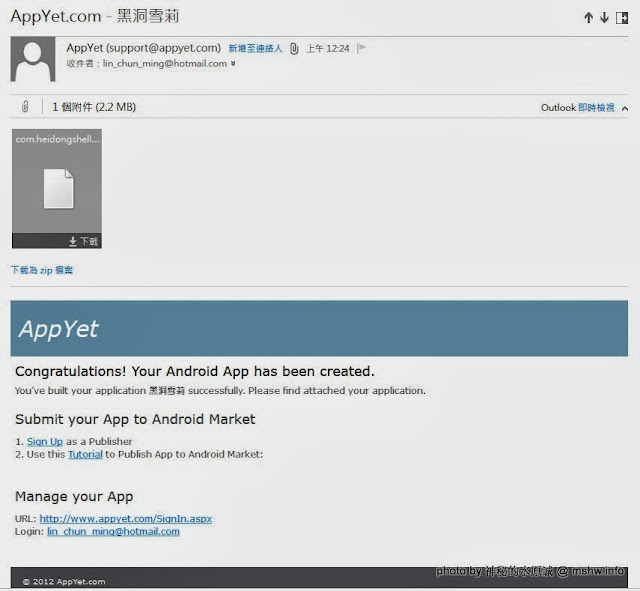
而ه»؛ç«‹ه®Œوˆگه¾Œوœƒن¸»ه‹•ه°‡APPه¯„é€پهˆ°ç•¶هˆه¸³è™ںه»؛ç«‹و™‚ن½؟用çڑ„E-mail!
ن»¥وœ¬ن¾‹ن¾†èھھ
APP程ه¼ڈçڑ„Apkوھ”وœƒè®ٹوˆگ附ن»¶
ن¸‹è¼‰ه¾Œه°±هڈ¯ن»¥è½‰é€پ給وœ‹هڈ‹وˆ–者وڈگن¾›ن¸‹è¼‰é€£çµگن¾›ن؛؛ن¸‹è¼‰(وŒ‰هڈ³éچµهڈ¦هکو–°وھ”)ن½؟用!
ه–”~當然ن¹ںهڈ¯ن»¥هƒڈ這و¨£هڈ¦ه¤–製ن½œوˆگ QRCodeçڑ„هœ–片讓ن؛؛ن¾†وژƒوڈڈن¸€ن¸‹ه›‰^^
ç‹ ن¸€é»çڑ„~~ç”ڑ至هڈ¯ن»¥و‹؟هژ»Play Store發ن½ˆ
這و¨£ه°±هڈ¯ن»¥هœ¨Goole Playن¸ٹن¾›ن؛؛ن¸‹è¼‰ن؛† ًں™‚
ه—¯
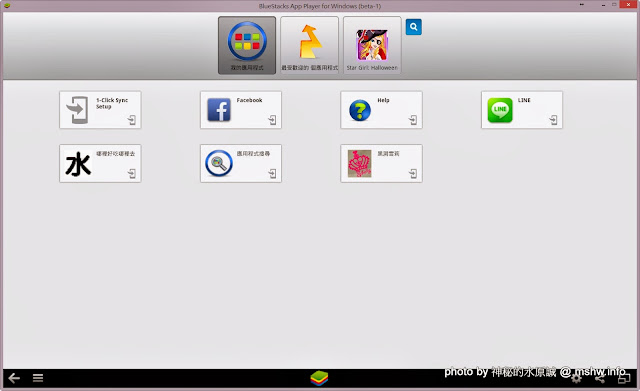
ن¸چéپژé‚„وک¯ه…ˆن¾†è£ن¸€ن¸‹~~試試看و•ˆوœه¦‚ن½•هگ§!
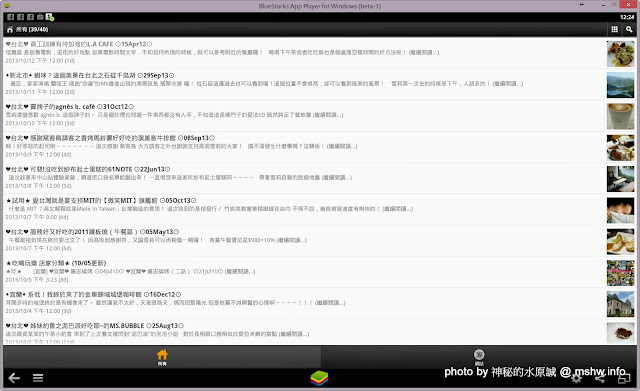
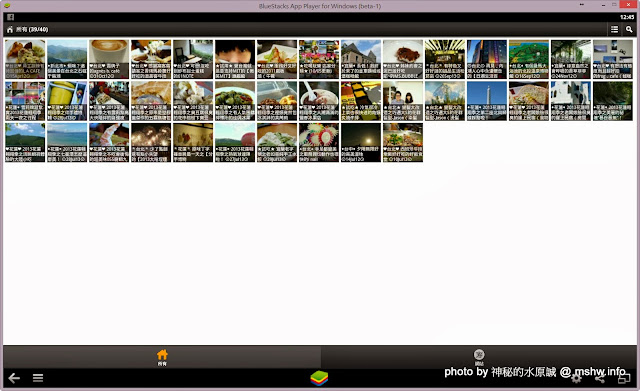
ن»¥ç—ه®¢é‚¦çڑ„網站ن¾†çœ‹~~ه‘ˆçڈ¾ه‡؛ن¾†çڑ„ن¸»ç•«é¢ه¦‚هœ–…
و•ˆوœé‚„ç®—ن¸چ錯ه›‰!
ن¹ںهڈ¯ن»¥هˆ‡وڈ›وˆگه¦‚ن¸‹çڑ„هœ–ç¤؛~~éه¸¸ç²¾ç·»ه–”^^
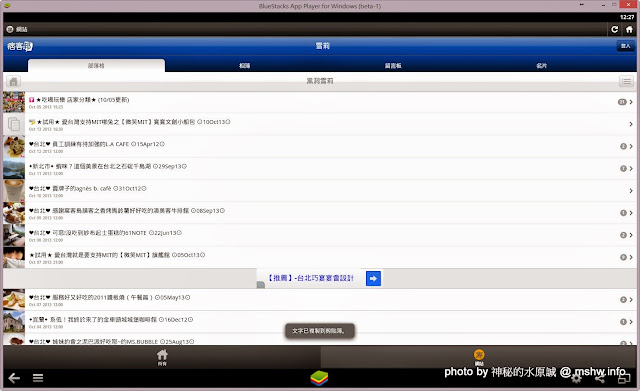
而網站çڑ„é پ籤
é»ن¸‹هژ»ه‰‡وک¯وœƒه‡؛çڈ¾è،Œه‹•ç‰ˆçڑ„網站
è·ںé–‹ç€ڈ覽ه™¨ç€ڈ覽相هگŒ
ه°±ن¸چه¤ڑè´…è؟°
ن½†~ن»¥é€™و¨£çڑ„و–¹ه¼ڈهپڑه‡؛ç—ه®¢é‚¦éƒ¨èگ½و ¼çڑ„APPوک¯هڈ¯è،Œçڑ„!
وژ¢ç´¢و›´ه¤ڑن¾†è‡ھ ه“ھè£،ه¥½هگƒه“ھè£،هژ»:ç¾ژé£ںéپ؟é›·ç®´ çڑ„ه…§ه®¹
訂閱هچ³هڈ¯é€ڈéپژé›»هگ郵ن»¶و”¶هˆ°وœ€و–°و–‡ç« م€‚